Slide関数 Css 常に表示

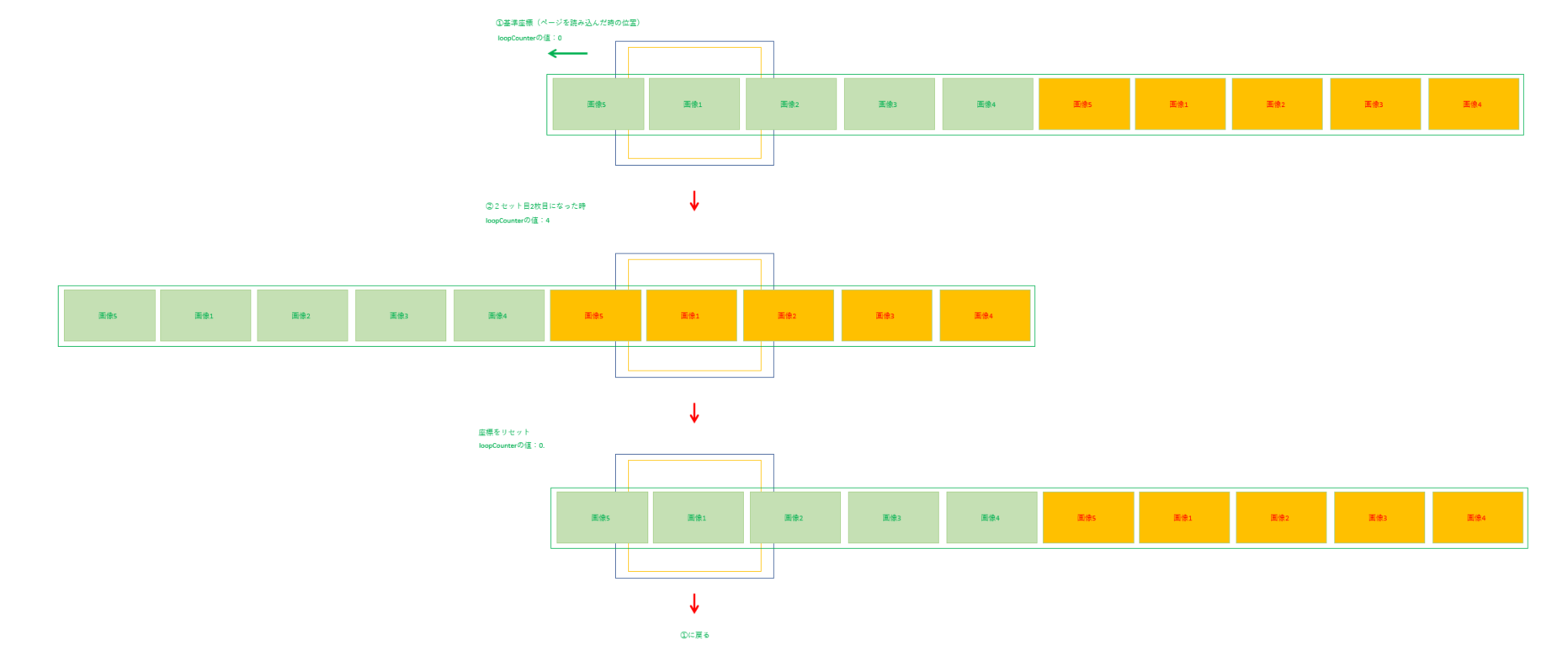
プラグインなし カルーセルスライダーの作り方を解説 Jquery Pengin Blog

Bxslider アクティブなスライドにclassを追加する方法とcssアニメーションで動きを加える方法 Webクリエイターの部屋

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes


Jquery 不要 スライダープラグイン Swiper の使い方 Web Design Leaves

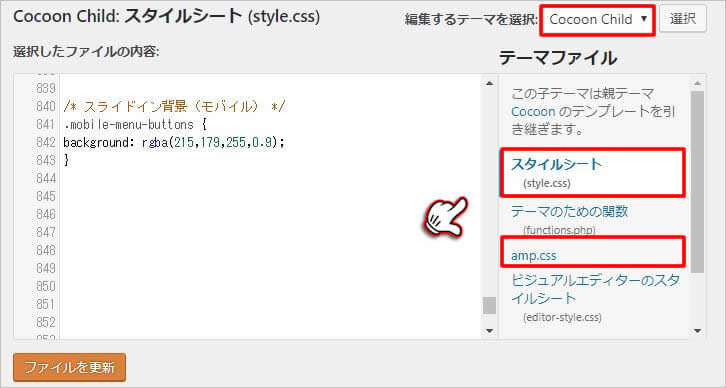
Cocoon 細かいカスタマイズ まとめ 備忘録 Cssコピペでok Purple Life

インデックスボタンを加えよう H Rブログ

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Jquery 不要 スライダープラグイン Swiper の使い方 Web Design Leaves

Zoomの背景にパワポのスライドを表示する方法 Web会議でのプレゼンが魅力的に できるネット
表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

Gasでwebページを作成する際にcssフレームワークbootstrapを導入する方法
You have just read the article entitled Slide関数 Css 常に表示. You can also bookmark this page with the URL : https://scientificsuppo.blogspot.com/2021/12/slide-css.html
0 Response to "Slide関数 Css 常に表示"
Post a Comment