Adobe Experience Design ヘッダー 常に表示
Ad Create Rich Digital Print Content With Tools Built For Seamless Collaboration. コンソール間を移動するにはAdobe Experience Manager リンクを選択します.
解決 Adobe Xdで 位置固定 がなくなった Freeladay

Adobe Xdでsticky風な動きをさせてみる Cofus技術ブログ
Adobe Xd この記事で使い方をマスター 1から全て解説 Be Creativ
顧客理解と優れた顧客体験の提供によりビジネスを成功に導く Adobe Experience Cloud.
Adobe experience design ヘッダー 常に表示. Ad Get ready for UX Design jobs with hands-on assignments. Design Everything From Stationery Flyers To Ebooks With InDesign. Adobe XD ではデザイナーは招待状でのみ表示できる非公開リンクを介してプロトタイプとデザインスペックを共有できるようになりました ユーザーがこれらのアセットを共有表示するためにはAdobe のユーザー管理システムを使用してユーザーの ID を設定することをお勧めします.
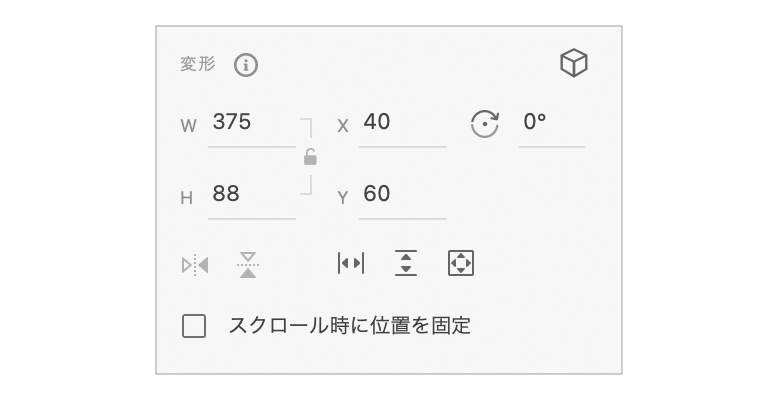
Learn how to conduct user research. 定着性Stickinessフィールドをオンにするとスクロール中は常にページの左側にナビゲーションガイドが表示されます right 方向を選択してStorify 2の右側にナビゲーションガイドを配置します. Adobe Experience Manager AEM インスタンスとのデータ連携のために ServiceNow サービスとコンポーネントを設定する必要がありますServiceNow コンポーネントによって Adobe Experience Manager AEM で使用される ServiceNow サービスの OSGi 構成設定を定義しますAdobe Experience Manager AEM の ServiceNow サービスのログ.
これは表示できるアニメーションのリストです作成するにはインスペクタで Frames プロパティを見つけ空新規 SpriteFramesをクリックしますこれによりSpriteFramesパネルが自動的に開きます. -5px -5px 5px rgba0 0 0 05. Ad Create Rich Digital Print Content With Tools Built For Seamless Collaboration.
設定 でヘッダーとフッターを定義すると他のページコンテンツの前に表示されます エクスペリエンスビルダーから設定 に移動します CMS Connect をクリックします ヘッダーおよびフッターコンテンツへの接続とパスを指定します. アドビ なら プライバシー に 配慮 し ながら 顧客 を 理解 し 最適 な カスタマージャーニー を 提供 する こと が でき ます. Be provided access to exclusive tools such as a resume builder and mock interviews.
Be provided access to exclusive tools such as a resume builder and mock interviews. Learn how to conduct user research. 企業 が 一人ひとり の 顧客 に 最適 な 体験 を 届ける に は まず 相手 を きちんと 理解 し なけれ ば なり ませ ん.
Design Everything From Stationery Flyers To Ebooks With InDesign. 按住Option MacAlt Win键并拖动图层如果在按住 Option Mac或 Alt Windows键的同时拖动图层Photoshop 会显示测量参考线它表示原始图层和复制图层之间的距离. Google 的免费翻译服务可提供简体中文和另外 100 多种语言之间的互译功能可让您即时翻译字词短语和网页内容.
Ad Get ready for UX Design jobs with hands-on assignments. 通常右下に表示されるシャドウですが横や縦の距離にマイナスの値を指定すると左や上にシャドウを表示できます div box-shadow. 最近ではAdobe Experience Designなども.

Adobe Xd Webデザインでよく使用するプロトタイプの繋ぎ方 インソースマーケティングデザイン ホームページ制作 リニューアル 運用改善で課題を解決

Xdでcssのfixedのように要素を固定する方法
Adobe Xd ついにきた アンカーリンクが実装されたので使ってみる バシャログ

Fixed Elements In Scrolling Artboards Header Nav Bar Etc Adobe Xd Feedback Feature Requests Bugs

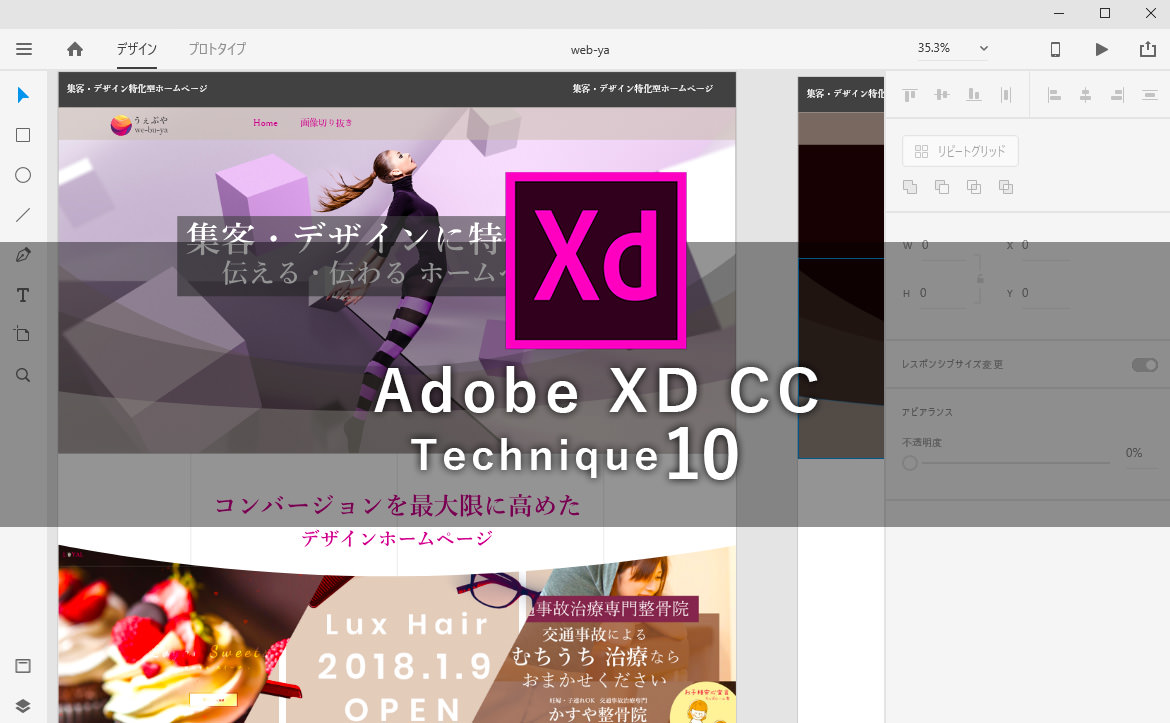
Adobe Xd Cc Webデザイナー視点での便利技10 Webデザイン編 パソコン生活サポートpasonal

Creating A Sticky Header With Anchor Links In Adobe Xd Youtube
プロトタイピングツール Adobe Xd Invision の比較 Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc

Adobe Xdなしにはもう生きられない これからのwebデザイナーのワークフローが変わるかも 株式会社lig
You have just read the article entitled Adobe Experience Design ヘッダー 常に表示. You can also bookmark this page with the URL : https://scientificsuppo.blogspot.com/2022/08/adobe-experience-design.html
0 Response to "Adobe Experience Design ヘッダー 常に表示"
Post a Comment